
유니티 에디터의 하이어라키는 너무 불편합니다.
특히 Canvas 부분의 UI 작업할 땐 UI가 많아질 수록 복잡해집니다.
이를 구분하기 위해 구분선으로 빈 오브젝트를 만들어
'---------light---------', '-----------------------'
이렇게 사용하기도 하는데 오히려 지저분하게 보일 수도 있습니다.
그리고 인스펙터에 보면 오브젝트의 아이콘 지정하는게 있습니다만…

보다시피 하이어라키에는 적용이 안되고 이 아이콘은 그저 씬에서 보이는 정도죠
이 모두를 해결할 에셋이 바로 Hierachy 2입니다.
다운
아쉽게도 더이상 Hierachy 2는 유지보수를 안하기 때문에 제작자분이 스토어에서 내렸습니다.
그리고 새로 출시한 10달러짜리 Hierachy 4 에셋을 사용을 권장하네요.
과거에 그래도 Hierachy 2는 무료버전이었기 때문에 이를 사용할 수 있게 곳곳에 남아있습니다.
제작자 깃허브에서 다운 ↓
https://github.com/truongnguyentungduy/hierarchy-2
GitHub - truongnguyentungduy/hierarchy-2: Editor extension to improve Unity hierarchy window. Makes the hierarchy more detail, b
Editor extension to improve Unity hierarchy window. Makes the hierarchy more detail, but still clean and easy to organize. - GitHub - truongnguyentungduy/hierarchy-2: Editor extension to improve Un...
github.com
or
이전에 무료 구매한 사람은 패키지 매니저로 다운 ↓

사용법
다운하시면 Hierachy 2의 모든 파일은 전부 Assets 풀더 밑에 존재하게 됩니다.

사용법은 간단합니다.
1. Hierachy 2 키기 / 끄기
하이어라키에 마우스를 눌러 선택한 상태에서 Ctrl + H를 누르시면됩니다.

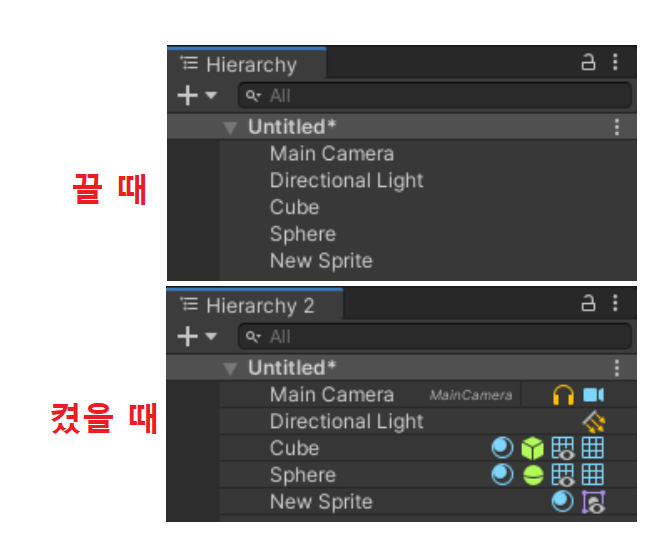
Hierachy 2를 켰을 때 하이어라키에 있는 오브젝트는 컴포넌트를 아이콘으로 보여줍니다.
기본적으로 켜져있습니다.
2. 좌클릭
Hierachy 2를 키면 하이어라키에 아이콘들이 막 보입니다.
이 아이콘들을 간단하게 마우스로 바로 접근이 가능합니다.
Hierachy 2의 핵심은 마우스입니다.
아이콘을 클릭해서 접근하면 여러 기능을 사용할 수 있기 때문에 우선 아이콘을 클릭해서 선택해줍시다.
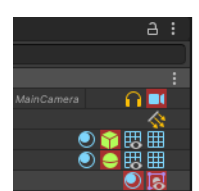
단순 아이콘 클릭 -> 하나의 아이콘 선택
ctrl 키 + 좌클릭 -> 다중 아이콘 선택

사진처럼 붉은 색이 된 아이콘은 좌클릭으로 다중 선택이 된 아이콘입니다.
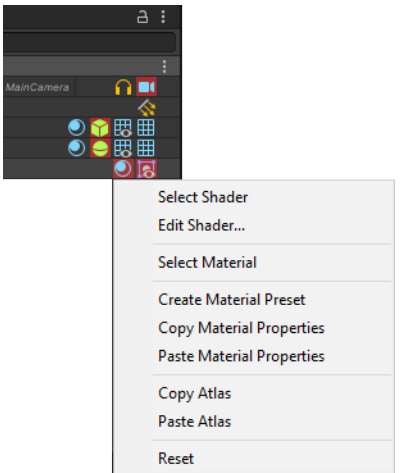
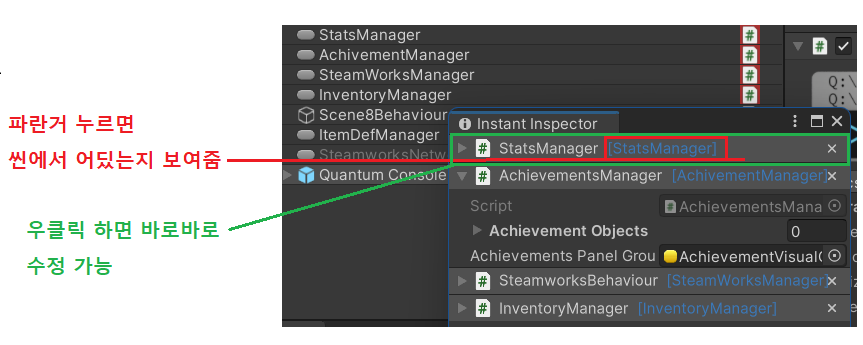
3. 우클릭
좌클릭으로 아이콘을 선택했으면 해당 오브젝트에 있는 컴포넌트를 수정을 해줍시다

보시다시피 우클릭으로 바로 컴포넌트를 수정할 수 있게 여러 편리한 기능이 있습니다.

개인적으로는 굳이 인스펙터를 안거쳐도 컴포넌트 복사/삭제가 가능한게 너무 좋은거같아요.
4. 가운데 마우스 클릭
이건 사용을 잘 안할꺼같긴한데 되게 편리한거같습니다.
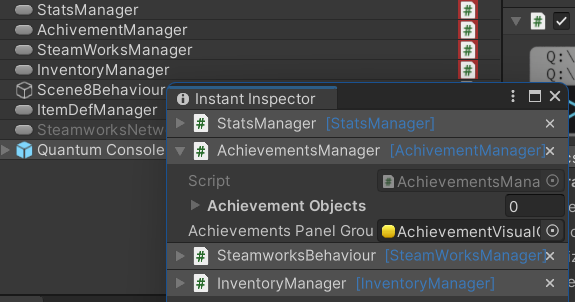
좌클릭으로 아이콘을 선택한 컴포넌트들을 인스턴스 인스펙터로 보여줍니다.

당연히 여러개 선택하면 다 같이 보여줍니다.
말그대로 인스펙터이기 떄문에 바로 수정이 가능한게 너무 편한거같습니다.
5. 인스턴스 인스펙터
위에서 보여줬듯이 가운데 클릭으로 선택한 아이콘들의 인스펙터가 열립니다.

만약 인스턴스 인스펙터에 더 추가 하고 싶으면 추가하고 싶은 아이콘에 대고
Alt + 가운데 클릭하시면 됩니다.
뺄 땐 그냥 인스턴스 인스펙터에 있는 x 버튼 눌러주면 됩니다.
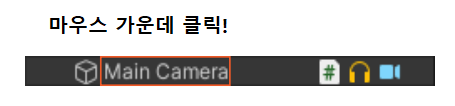
★ 6. 오브젝트 활성화 / 비활성화
개인적으로 이 기능이 진짜 혁신인거같습니다.
아무 오브젝트에 마우스를 대고
마우스 가운데 클릭해주시면 됩니다.

그러면 활성화된 오브젝트는 비활성화 되고
비활성화된 오브젝트는 활성화됩니다.
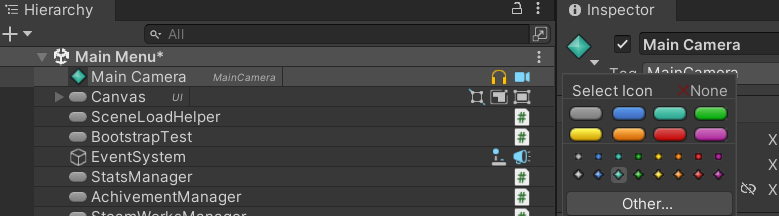
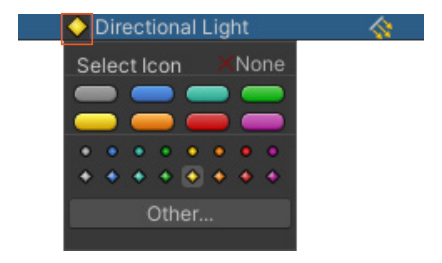
★7. 아이콘을 하이어라키에서 변경
인스펙터 위에서 아이콘 설정하면 하이어라키에도 아이콘이 보입니다.

이걸 하이어라키에서 바로 아이콘을 우클릭해서 바꿀 수 있습니다.

보다시피 바로 바꿀 수 있고 Other... 으로 커스텀 아이콘 설정도 가능합니다.
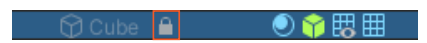
★8. 오브젝트 잠금
만약 더 수정하기 싫거나 다른사람이 못만지게 하고 싶다면 잠금 기능을 사용하면 됩니다.
잠글 오브젝트를 클릭해서 선택하시고 단축키를 눌러주면 됩니다.
*참고로 다중 선택 가능합니다.
Ctrl + L -> 잠금 활성화
Ctrl + Alt + L -> 잠금 비활성화

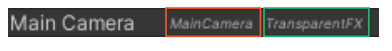
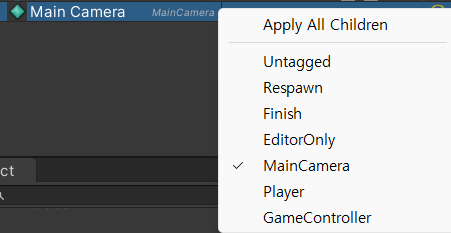
9. 태그 변경
Hierachy 2는 아이콘 말고도 태그도 보여줍니다.

심지어 이걸 바로 수정할 수도 있습니다.

태그에 마우스 우클릭하면 모든 자식에 태그 붙이거나 태그를 바로 변경 가능합니다.
★10. 오브젝트의 하이어라키 위치 변경
전에는 마우스로 정확한 위치로 하이어라키 위치 옮기기 불편하셨을겁니다.
진짜 이것도 혁신인데 단축키로 바로 위치 변경이 가능합니다.
오브젝트 선택하고
Shift + W -> 위로 올리기
Shift + S -> 아래로 내리기
★11. 구분선
이것도 편리한 기능인데 구분선을 깔끔하게 만들 수 있는 기능입니다.
우선 아무 빈 오브젝트를 만든 뒤 이름을 아래와같이
---> 이름
점선 세 개랑 꺽쇠괄호 하나면 구분선으로 취급됩니다.

결과 ↓

그냥 에디터에서 구분선으로 보이는거라 좋은거같네요
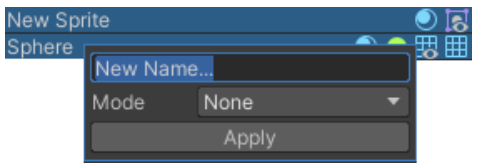
★ 12. 이름 수정
가끔 진짜 오브젝트들 이름을 싹 바꿔야할 때 쓰면 좋습니다.

사진처럼 한개 이상의 오브젝트를 선택해서 F2키를 눌러주면 됩니다.
개인적으로 Horizontal layout group 같은
레이아웃 그룹 밑의 애들을 이름 바꿀 때 쓰면 좋을꺼같습니다.
왜냐면 Mode에 보시면 번호 붙여주는게 있기 때문입니다.

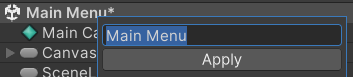
그리고 씬 이름도 바꿀 수 있습니다.

씬 이름을 누르고 F2키를 눌러주면 바꿀 수 있네요
굳이 풀더에서 안바꿔도 되서 편한거같습니다.
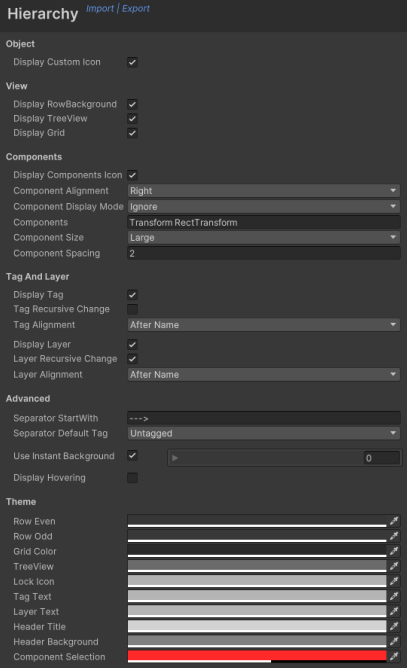
13. 에셋 옵션 바꾸기
굳이 안건들여도 되지만 구분선 규칙이나 테마 바꾸고 싶으면 옵션창에 가시면 됩니다.
에디터 상단 탭에
Edit -> Project Settings -> Hierarchy

진짜 너무 편한 기능이고 직관적이라서 없으면 못 살 것같네요.
에셋으로 씬들을 사게 되면 어디에 스크립트 있는지 몰라서 불편한데
이게 있으면 분석하기 쉬워지는 것 같네요.
'유니티 > 에셋 소개' 카테고리의 다른 글
| 유니티 AI의 기본 툴 비헤비어 디자이너 Behavior Designer (0) | 2024.11.19 |
|---|---|
| 유니티 Hand to Hand Set 에셋 소개 (0) | 2024.11.18 |
| 유니티 Unity Addressable Importer 사용법 (0) | 2024.11.16 |
| Quantum Console 퀀텀 콘솔 (0) | 2023.03.26 |