⚠️이 글은 API 문서를 공부한 내용을 정리한 글입니다. ↓
https://partner.steamgames.com/doc/features/inventory/tools
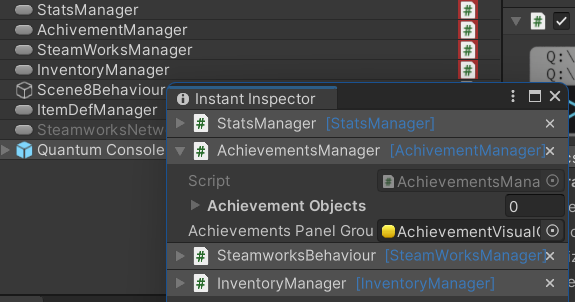
 썸넬
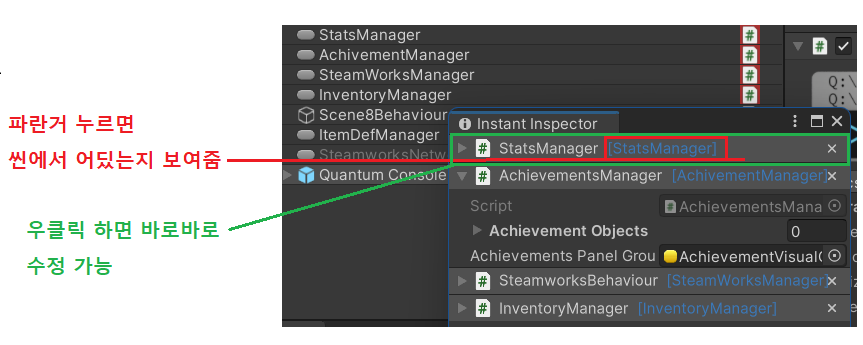
썸넬
Steam 인벤토리 아이템 도구
도구(tool)는 태그와 관련이 있습니다.
우리가 아이템의 태그를 변경하는 것 처럼,
다른 아이템을 수정할 수 있는 아이템을 만들 수 있습니다.
베타에서 '도구(tool)' 아이템을 정의 해서,
다른 아이템의 Steam 인벤토리 아이템 태그를 변경할 수 있습니다.
ISteamInventory::ExchangeItems 호출을 사용하여 도구와 아이템을 함께 전달할 수 있습니다.
태그가 전달되거나 생성되고 새로운 아이템(목표 아이템에서 복제된)이 생성됩니다.
이러한 태그는 Steam 클라이언트의 다른 아이템 속성과 함께 자동으로 전달되며,
속성 이름 '태그'로 ISteamInventory::GetResultItemProperty를 호출하여 가져올 수 있습니다.
태그는 제공된 문자열 버퍼에서 ; 기호로 분리되어 반환됩니다.
도구의 간단한 예시
다음은 아이템에 ‘페인트’로 색을 적용할 수 있는 도구의 예시입니다.
우선 도구에 대한 itemDef(아이템 정의)가 필요합니다.
tags_to_remove_on_tool_use 속성을 사용하여 태그를 제거하지 않았다면
한 아이템에 여러개의 도구가 적용되어 중첩된 태그 또는 태그 카테고리가 또 생길 수 있습니다.
새로운 태그가 적용되기 전에 먼저 일치하는 이전 태그를 제거해야 합니다.
itemdefid: 100
type: tag_tool
name: Red Paint Can
tags: paint_color:red
tags_to_remove_on_tool_use: paint_color
이제 적용할 아이템에 가서 'paint_color' 태그가 추가될 수 있음을 명시해야 합니다.
아래에 보다시피 type이 item에 allowed_tags_from_tools 속성을 넣어줬습니다.
itemdefid: 200
type: item
name: Hat
allowed_tags_from_tools: paint_color
그리고 ISteamInventory::ExchangeItems 호출을 사용하여
'모자'에 '빨간색 페인트 통' 도구를 적용하면 결과 아이템에 'paint_color:red' 태그가 추가됩니다.
예상하는 itemDef ID가 적용할 아이템의 아이템 정의 ID와 일치해야 합니다.
SteamItemInstanceID_t inputItems[2] = { unPaintCanItemDefID, unHatItemDefID };
uint32 inputQuantities[2] = { 1, 1 };
SteamItemDef_t outputItems[1] = { unHatItemDefID };
uint32 outputQuantity[1] = { 1 };
SteamInventoryResult_t resultHandle;
SteamInventory()->ExchangeItems( &resultHandle, outputItems, outputQuantity, 1, inputItems, inputQuantities, 2 );
만약 다른 도구를 만들고 싶다면 하나 더 정의하면 됩니다.
태그만 제거하는 도구를 원한다면 '페인트 벗기기' 등을 정의할 수 있습니다
아까랑 똑같은 방식으로 ISteamInventory::ExchangeItems를 호출해야 합니다.
아이템 정의에 tags_to_remove_on_tool_use 속성을 설정할 수 있습니다.
itemdefid: 300
type: tag_tool
name: Paint Stripper
tags_to_remove_on_tool_use: paint_color
태그 생성자 예시
페인트 색상을 대신해서 tag_generator 아이템 정의에서 태그 적용할 도구를 설정할 수 있습니다.
itemdefid: 500
type: tag_generator
name: Tag Generator Paint
tag_generator_name: paint_color
tag_generator_values: red:33;blue:33;green:33;gold:1
itemdefid: 100
type: tag_tool
name: Random Paint Can
tag_generators: 500
tags_to_remove_on_tool_use: paint_color
그리고 사용자가 ISteamInventory::ExchangeItems 호출을 사용해서 함수 인자로 ->
처음에 만들었던 아이템 'Hat'에 'Random Paint Can'을 적용하게 된다면,
'red', 'green', 'blue'를 얻을 확률이 33%, 'gold'를 얻을 확률이 1%가 됩니다.
동적 속성 제한 예시 (Dynamic Properties Restriction Example)
태그를 사용해서 대상 아이템에 특정 동적 속성의 변경을 제한 가능합니다.
전에는 태그가 없으면 아이템에 속성을 설정할 수 없었습니다.
이젠 tag_tool을 이용해 이러한 속성을 설정할 수 있습니다.
다음은 로켓 발사기의 처치 수를 기록하는 아이템의 예시입니다.
itemdefid: 100
type: item
name: Rocket Launcher
itemdefid: 200
type: tag_tool
name: Kill Stat Tracker
tags: stat_tracker:kills
tags_to_remove_on_tool_use: stat_tracker:kills
Steamworks API를 사용하면 로켓 발사기의 동적 속성 'kills'를 계속 카운트하고,
클라이언트가 속성을 업데이트 하도록 만들 수 있습니다.
그러나 그 동적 속성 구성 때문에
아이템 혹은 관련 아이템 정의에 'stat_tracker' 태그가 있는 아이템을 제한할 수 있습니다.
로켓 발사기에 'Kill Stat Tracker'이 적용되면, 동적 속성인 'kills'를 로켓 발사기에도 설정할 수 있습니다.