해당 방식은 다운로드 폴더 경로를 바꾸는게 아닌 기존 경로에서 다른 경로로 참조하는 심볼릭 링크 방식입니다.
유니티에서 에셋을 구매한 뒤 다운로드하면 아래 경로에 저장됩니다.
C:\Users\유저명\AppData\Roaming\Unity\Asset Store-5.x
폴더를 열어주신 뒤 해당경로를 찾아가줍니다.

해당 폴더를 삭제하거나 다른 곳에 우선 백업해둡니다. 저는 바탕화면에 해뒀습니다.

옮기고 싶은 폴더로 가준 뒤 폴더 하나를 만들어줍니다. 이름은 자유롭게 하셔도 됩니다.
윈도우 키를 눌러서 cmd라 입력하여 명령 프롬프트를 관리자 권한으로 실행해줍니다.


mklink /D "C:\Users\사용자명\AppData\Roaming\Unity\Asset Store-5.x" "D:\AssetStoreLink"
즉
mklink /D 링크 대상
명령어를 입력해줍니다.
이제 원래 경로를 보시면 아래처럼 바로가기같은게 생겼을겁니다.
그러면 에셋을 다운할 때 마다 링크된 대상 경로에 저장이됩니다.

링크된 대상 폴더에서 보시면 다운한 에셋들이 잘 저장되어있습니다.

번외) 이동식 HDD를 위한 자동 심볼릭 링크 생성
저는 이동식 HDD를 들고 다니기 때문에 HDD가 없을 때 에셋을 다운하질 못합니다.
그럴 땐 그냥 기존 경로에 다운하도록 하면 AssetStore 심볼릭 링크한 것이 사라집니다.
나중에 다시 HDD를 연결하면 또 이 작업을 반복해야하는데요.
해당작업을 bat 파일 실행하기만 하면 작동되게 작성해봤습니다.
AssetStoreLink.bat
@echo off
chcp 65001 > nul
mklink /D "%APPDATA%\Unity\Asset Store-5.x" "D:\AssetStoreLink"
pause

경로에 따라 다르므로 해당하시는 경로로 바꿔서 작성해서 관리자로 실행해보시면 됩니다.
출처
https://gall.dcinside.com/mgallery/board/view/?id=game_dev&no=20284
윈도우 운영체제에서 유니티 에셋스토어 다운로드 폴더 변경하기 - 인디 게임 개발 마이너 갤러
제목은 다운로드 폴더 변경하기인데 사실은 훼이크 입니다. 변경은 아니구요.그냥 변경된 효과를 보는 간단한 방법을 소개하겠습니다. 아실분은 아시겠지만 심볼릭링크를 이용합니다.SSD 쓰시
gall.dcinside.com
'유니티 > 유니티 관련 지식' 카테고리의 다른 글
| 머티리얼을 위한 텍스처 사이트 모음 (0) | 2024.11.25 |
|---|---|
| 유니티 오브젝트 폴링, 더 좋은거 쓰자! Better Object Pooling (0) | 2024.11.17 |
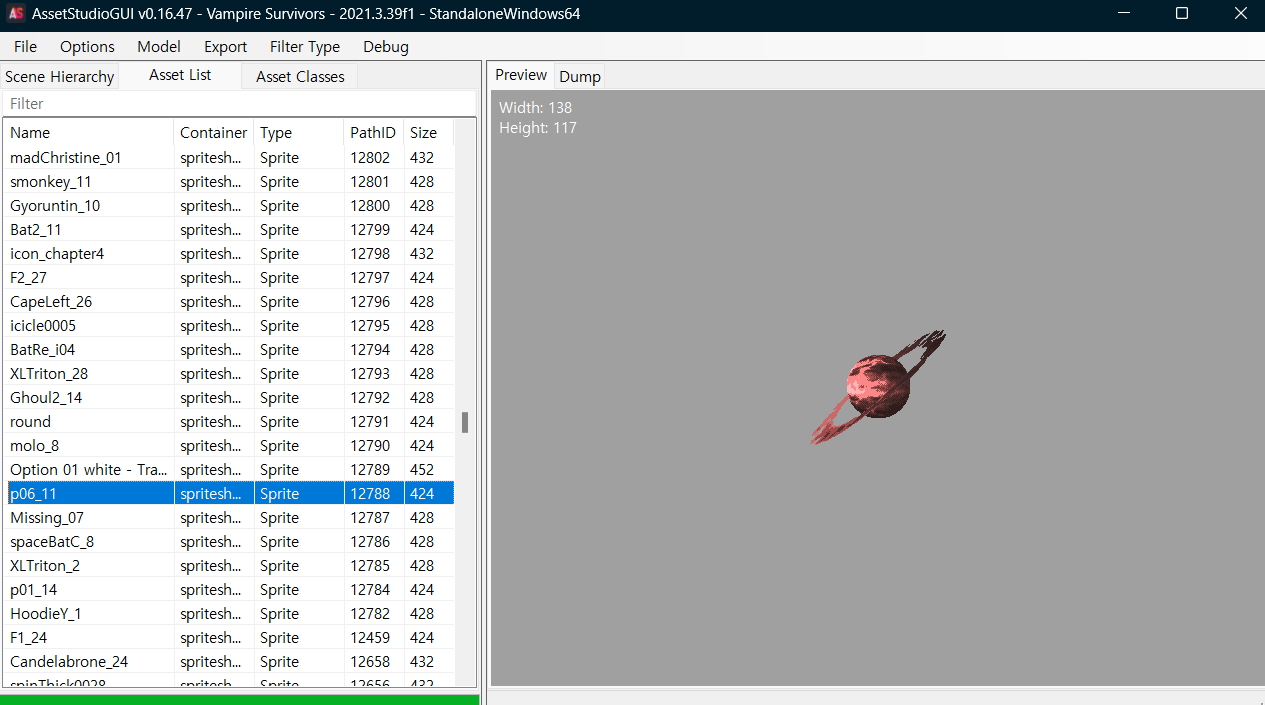
| AsstStudio : 유니티로 만든 게임들 해부하기 (4) | 2024.11.14 |
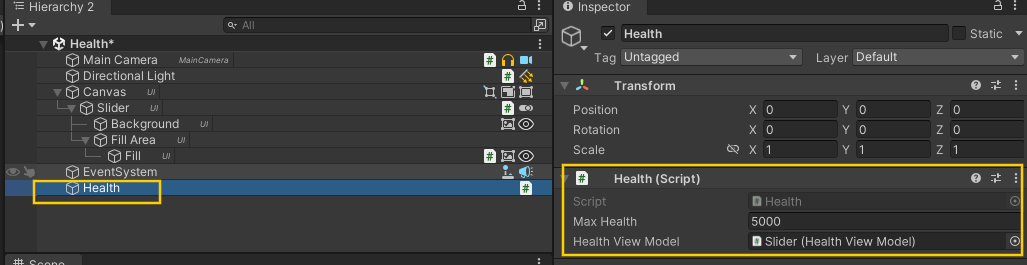
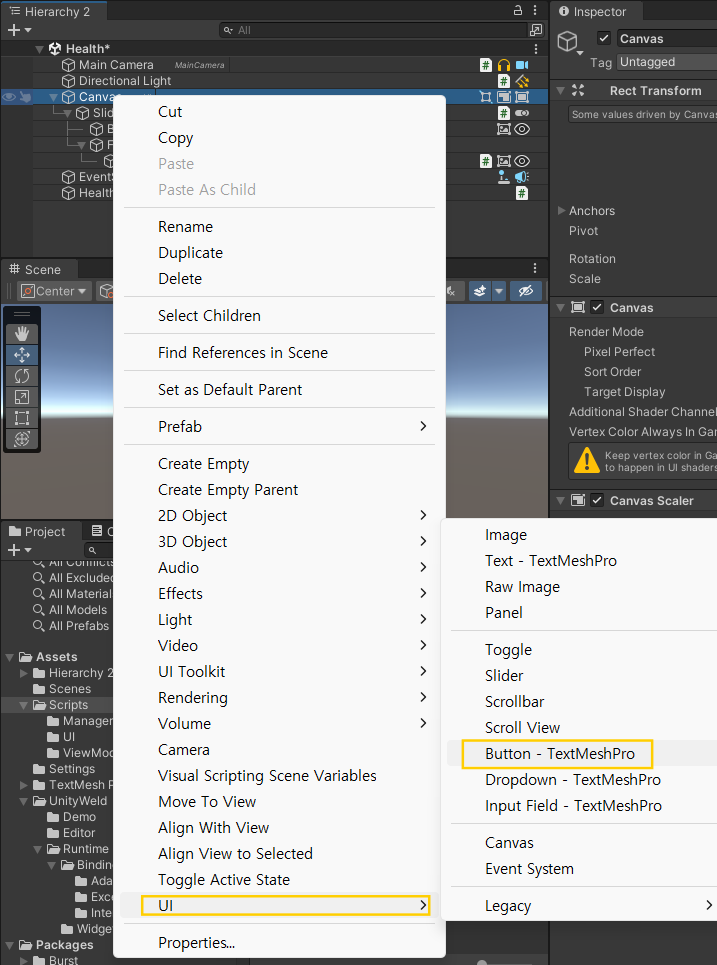
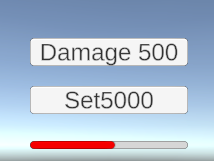
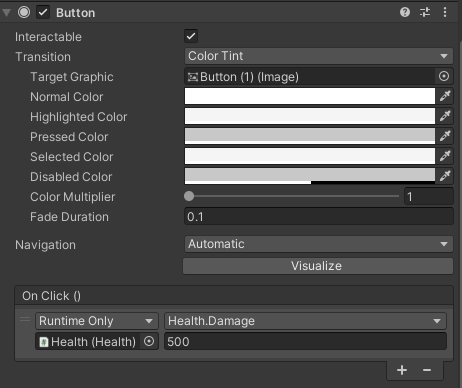
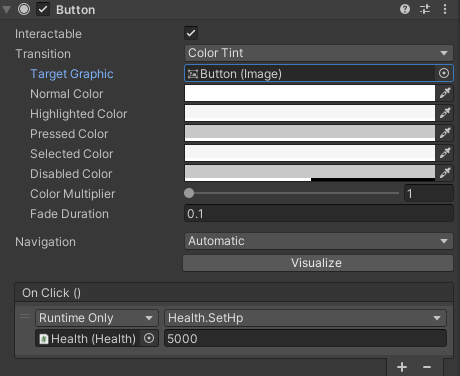
| [5] 유니티 MVVM으로 체력바 구현하는 법 (0) | 2024.11.13 |